正式改为代码试验地,
当本人有空的时候,你们的咨询我一般都会解答。。
不过我能力有限很多都不会,
能帮上忙的我会努力帮忙!
也会不定期的邀请一些做帖子漂亮的斑竹过来帮忙解答问题,
可以将问题回复到帖子里。。。
懂得代码的你,也可以来分享你的代码,并进行解释,
视分享程度给予5-50pb的奖励(在回复注明是代码分享,由纪念版主加分,如有疏漏可以提醒斑竹)!请大家踊跃分享啊!
回帖要求:一人只能占一楼进行代码试验
(对代码进行讲解的回帖除外)
勿恶意灌水
与代码无关的内容将删除,
如果想先占以后再用,请注明,
以防误删。。
谢谢大家理解和配合!╮(╯▽╰)╭
在一周年之际!
弄了个html代码贴,
有不少同学对这个代码贴都挺感兴趣的。。
之前开了两次贴,
指导徒儿和安安弟弟,
不过后来都删了。。
这次就弄个长久一点的。。
因为只有纪念馆我才能帮忙看看你们试验的代码有没错误。。
杯具,我这是山中无老虎,猴子称王啊。。。
注:下面给出的所有都是html代码,需要4000以上的用户权限!使用时记得勾“使用html代码”

半透明的双层背景. <center><table cellSpacing=16 width=660
align=center background=图片地址 1 border=0 >
<tbody>
<tr>
<td>
<div align=center>
<table width:=500 height=130 cellspacing=18 cellpadding=18 width="500"
background=图片地址 2 style="filter: Alpha(opacity=90)">
<tbody>
<tr>
<td width="84%">
<p align="center">在这里输入文字</td></tr></tbody></table>
<p align="center"></div></td>
</tr></tbody></table></center>
* 代码注解 * 图片地址 1
最底层的图片,
图片地址 2
覆盖在最底层之上的图片
以我周年贴示例: 第一层图片是:

第二层图片是:

style="filter: Alpha(opacity=90)"
这一段就是让表格呈现半透明效果的代码,数字越大代表透明度越低,大家可以根据需要做调整.
如果不想透明的话,可以改成100
如果不想代码里面的内容居中的话。。
可以修改<center>
改为<left>(靠左),<right>(靠右)
最终效果是:

透明度为85,然后文字是默认的居中
flash(花瓣效果)
<br><DIV id=table1 style="LEFT: 20px; WIDTH: 800px; POSITION: absolute;
TOP: 40px">
<br><br><br><br><EMBED style="Z-INDEX: 3; LEFT: 220px; WIDTH: 500px;
POSITION: absolute; TOP: 10px; HEIGHT: 500px" align=right
src=http://imgfree.21cn.com/free/flash/113.swf width=500 height=500
type=application/octet-stream wmode="transparent" quality="high" ;;>
<br><br><br><br></DIV>
*代码注解* 这是默认为主贴左上方插入花瓣的flash,

(左侧插入花瓣)
如果想随自己的回复插入flash(专业点叫取消绝对定位)
将第一个absolute改成relative
改变插入花瓣的角度
将第一行的left改成center(中间插入)或者right(右边插入)即可。。。
有别的flash可以将代码中的
http://imgfree.21cn.com/free/flash/113.swf 地址替换掉。。就OK了。。
上面两种是我周年贴中使用的主要代码。。
如果想要别的效果也可以咨询。。
如果有,我都会告诉你们的
个人经验。。大家可以试着改改数字部分。。
不时都会有收获的。。
也欢迎大家贡献漂亮的html代码啊!
楼下有同学问静态图中加入flash效果
现在给出代码:
flash代码,
图上动态效果<br><TABLE borderColor=#127626 height=高度 cellSpacing=0 cellPadding=0
width=宽度 background="图片地址" border=0>
<br><br><br><br><TR>
<br><br><br><br><TD><EMBED
pluginspage=http://www.macromedia.com/go/getflashplayer align=right
src="FLASH地址" width="宽度" height="高度" type=application/x-shockwave-
flash wmode="transparent" quality="high">
<br><br><br><br></TD></TR></TABLE>
示例在11楼!~
小方块日志背景代码<TABLE width="100%" background=图片地址 border=0>
<TBODY>
<TR vAlign=top align=left>
<TD>
<P>输入你的内容</P>
<P></P></TD></TR></TBODY></TABLE>
图片格式可以是 jag 之类的图片,也可以是 gif 动态图片
示例见11楼。。
特邀斑竹嘉宾:
朽木夜翼——26楼效果:
 高空飞过(申屠凛)——53楼
高空飞过(申屠凛)——53楼效果:

派派的相关美化和播放器代码的设置地址:~
http://www.paipai.fm/r6277805/由脸红红(心情斑竹)总结的帖子。。
有兴趣的可以去看看。。。
从最基本的表格到html代码都有相关教程,
里面有链接。。。
我以后如果想共享代码将以跟帖的方式讲解,
不在主楼修改。。。
大家可以使用“只看”功能。。
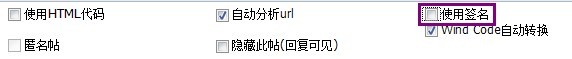
 p.s.:请大家在编辑回贴的时候将“使用签名”的勾去掉~
p.s.:请大家在编辑回贴的时候将“使用签名”的勾去掉~
方便大家提高浏览的速度。。。。前面40楼的我已经修改完毕~
谢谢大家理解和配合~方法如下:

点击紫色方框内的勾,

再保存即可。。
[ 此贴被晓琳不笨在2010-03-29 21:39重新编辑 ]